This is a pattern I recently started using in Google Tag Manager to manage the sending of click event information. I use this in the context of Google Analytics to track button clicks and other user interactions on a page but this is also applicable for other analytics platforms (Heap, Segment etc).
The general idea is using a relatively new feature from GTM called Auto-event Variables and by specifying your tracking parameters in the HTML code.
I'll illustrate this pattern with an example use case of tracking an important call-to-action button. The button has this HTML code:
<button class="primary">Buy Now</button>When this button gets clicked on, we want to track an event in Google Analytics with these parameters:
- Event category: Purchase
- Event action: CTA Click
Putting tracking parameters in HTML code
Instead of defining these parameters in the GTM tag, we will do it straight in the HTML code with data attributes
<button class="primary" data-ga-event="click" data-ga-event-category="Buy Now"
data-ga-event-action="CTA Click" data-ga-event-label="Hero section"
data-ga-event-value="">
Buy Now
</button>I like having tracking parameters in code, it makes tracking more transparent to the rest of the organization. Another team doing a refactor or redesign will see the data-ga attributes and know that there is event measurement for that element. This prevents tracking from getting broken later on due to other teams not being aware.
Another added advantage is how easy it is for you (or your developers) to debug any tracking issues. One can easily do a full text search in the code whereas Google Tag Manager's UI is so much more limited.
Auto-event Variables
A relatively new feature, these are variables you create in GTM that are scoped to your event's target element (e.g., the button or link that was clicked).
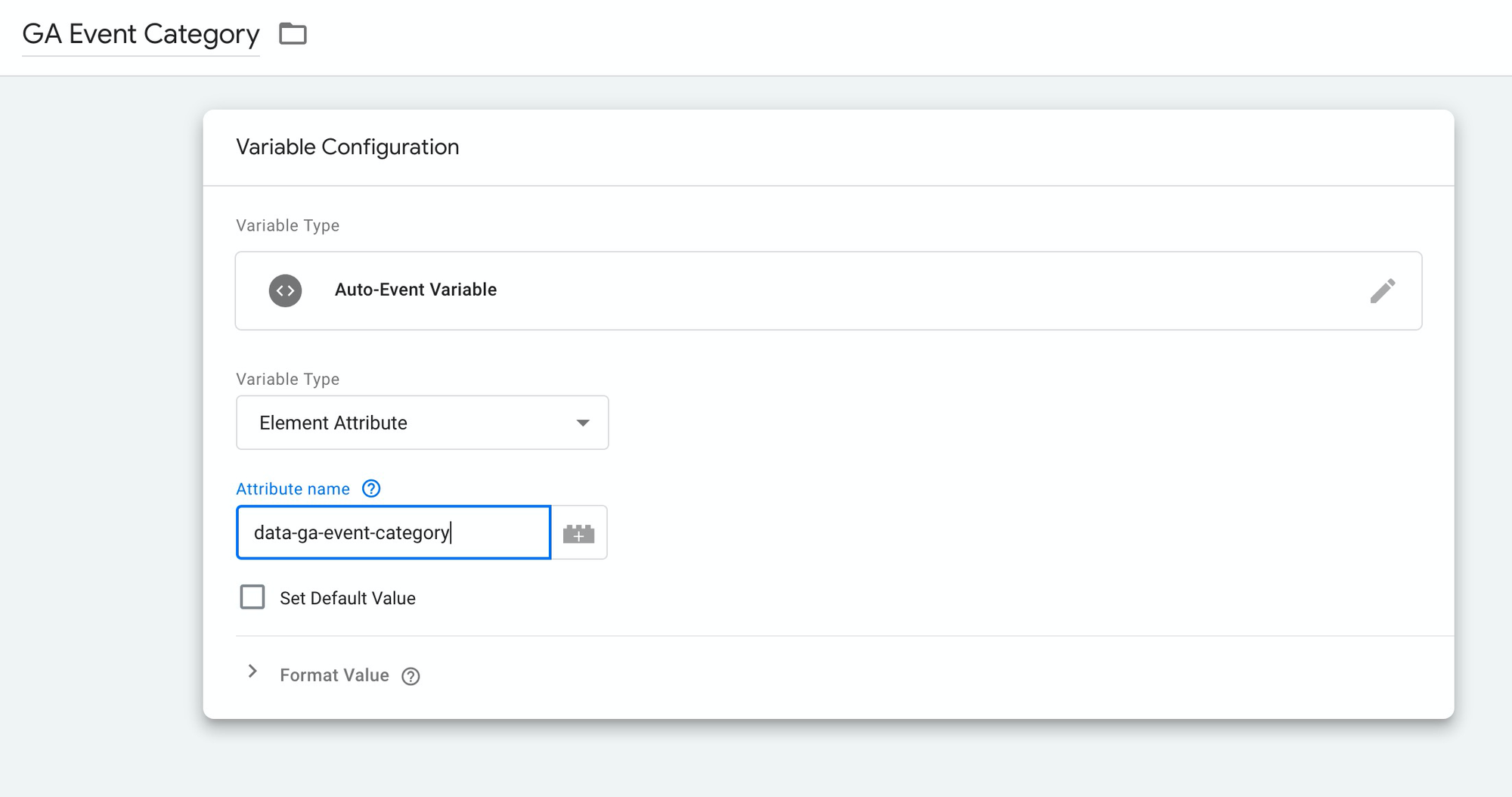
Going back to our previous button example, with auto-event variables, we can retrieve the various data attributes as GTM variables.
Let's create variables for each data-ga attribute so that we have five new variables in total.

Global Triggers
The category, label, action, and value attributes are self-explanatory, they follow Google Analytics' standard convention for events. What about data-ga-event="click"? We will use this to create a GTM trigger.
Every time a click happens on any element with data-ga-event="click", this will trigger our GA tag to fire. With this, we don't need to define individual triggers for each new click event we want to track in GA anymore.
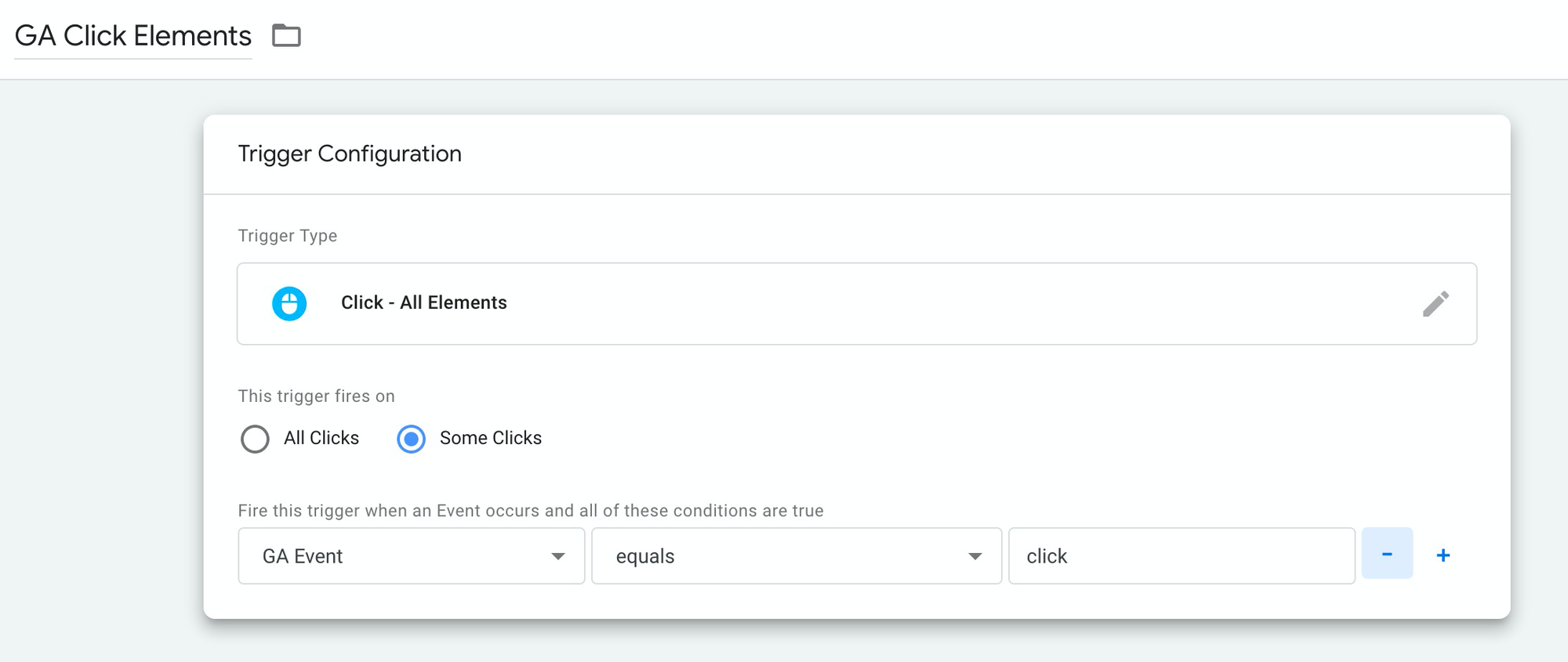
In GTM, let's create a new trigger
- Trigger type: Click > All Elements
- Fires on: Some clicks

As shown in the screenshot, we use our new "GA Event" trigger that we created as a condition for this trigger, when GA Event equals "click".
Create Global Event Tag
We are almost ready. This is the last step, to create the global GA event tag in GTM. Again, while this is in the context of Google Analytics, you can adapt this for other analytics platforms you use.
Create a new Tag in GTM
- Tag type: Google Analytics: Universal Analytics
- Track Type: Event

For the Category, Label, Action, and Value fields, select the Auto-event variables that you created earlier.

Select the global trigger you created as the firing trigger.
One tag to rule them all
When you have another click you need to track, all you need to do is to add the data-ga clicks in your elements.
<a href="faq.html" data-ga-event="click"
data-ga-event-category="Link click" data-ga-event-action="View FAQ">
Read our FAQ
</a>There you go, with one tag, now you can easily measure new click events by just adding the right attributes to the elements.